Learning HTML for Kids!

What’s on this page?
Chapter Seven
Links down the street to around the world.
Back in 1945, an engineer predicted that someday we would have super computers talking to each other. Today, this vision is a reality through hypertext links (or what others call hyperlinks or just plain links).
Links are the power behind the Internet. Through links, millions of pages, filled with information and knowledge, are only a click away. Every website can become a virtual library—a place to learn and grow! And it’s all so very simple to accomplish.
Uniform Resource Locator
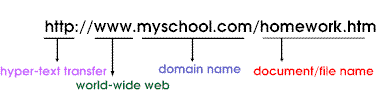
Before we get into how to create a hyperlink in HTML, we have to cover some "techy" stuff. Every website has an address called the Uniform Resource Locator or URL (pronounced like "earl"). Think of an URL as an address. If you’ve done any surfing at all, you have probably used an URL or two. But what does it mean? Let’s examine one more closely.
http:// (hypertext transfer protocol) is code or what is technically called a protocol that helps one computer talk to another computer. The Internet also has another protocol called FTP (file transfer protocol).
www or world wide web lets the server (the computer) know the file is located on the World Wide Web.
myschool.com is a domain name and the name of the site.
homework.html is the file or webpage you are seeking.
Attributes
Now that you understand URLs, you may find it easier to understand how to write code for links. To start let’s look at the code:
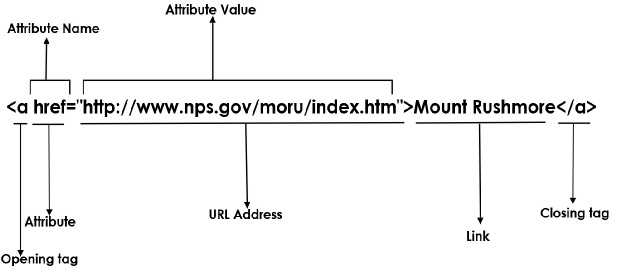
<a href="http://www.nps.gov/moru/index.htm">Mount Rushmore</a>
Let’s look at all this code in more detail. Below is a graphical explanation.
The link tag <a>…</a>
This it the tag you use to create a link. Notice that it is a container tag.
Attributes inside the opening tag.
Inside the opening tag, you will see lots of information. Up until now we’ve been working with tags that are either single words or letters. With the link tag you have the addition of what is called an attribute. Simply put, an attribute adds more information for the browser. There is always a attribute name and an attribute value (what is it going to do). Let me see if I can explain each part.
href= stands for hypertext reference. It refers to the URL address. It is telling the browser that there is a hypertext link coming. You need to always put an equal sign (=) after href.
URL Address is exactly what it says. You always have to enclose the address with quotation marks. (“…”) The address in this example points to the webpage for Mount Rushmore.
The link that appears on your page is written between the opening tag and the closing tag. In this case Mount Rushmore. Along with words, pictures can have links. We’ll explore that soon when we cover images.
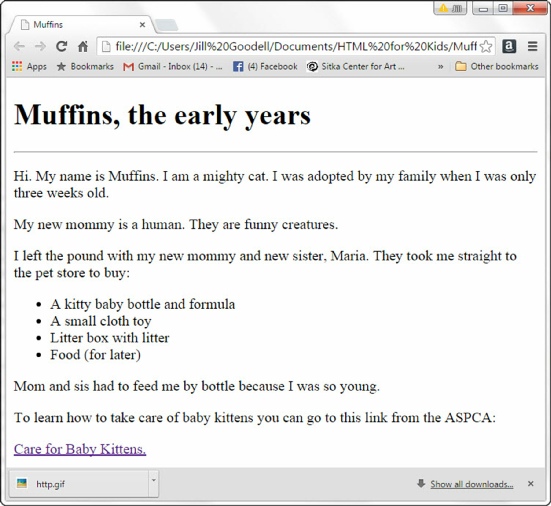
Let’s go back to our Muffins story and add some links.
Step One
Open the muffins.html file in your editor
Step Two
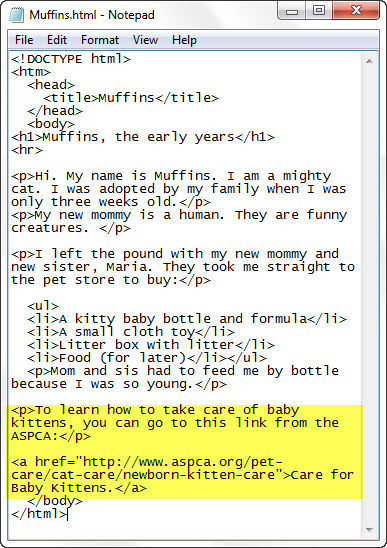
Add the text that’s highlighted below:

Step Three
Save your file in HTML folder.
Step Four
Open your file. This is what it should look like in the browser. No? Did you remember the equal sign and the quotation marks?

 Good Work! Now let’s learn how to add images to your webpage!
Good Work! Now let’s learn how to add images to your webpage!
Privacy Statement
Learning HTML for Kids
© 1999-
Links
URLs
Attributes