Learning HTML for Kids!

What’s on this page?
Chapter Four
Your first webpage
Using the primary HTML tags, mentioned in Chapter 3, you are now ready to create your first Web page. Just follow the steps below.
Step 1
Open your Text Editor
To find PC Notepad go to:
- Start
- All Programs
- Accessories
- Notepad
To find MAC TextEdit go to:
- Start up MAC
- Go Applications
- Click on TextEdit
Step 2
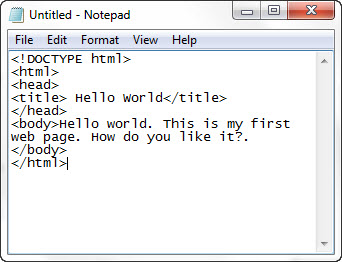
Enter the following code inside the editor:
<!DOCTYPE html>
<html>
<head>
<title> Hello World</title>
</head>
<body>Hello world. This is my first web page. How do you like it?.
</body>
</html>
It should look like this (in Notepad):

Step 3
Create a folder on your hard drive called HTML. (See Managing Files for help).
Step 4
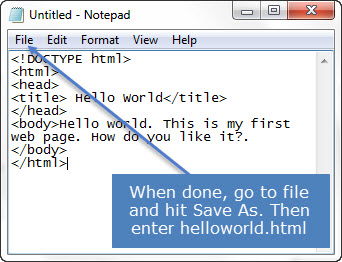
Save the document as: helloworld.html in the HTML folder. Your file can be saved as either an htm or html file. I save mine as html files. Whatever you decide, just remember to be consistent.

Step 5
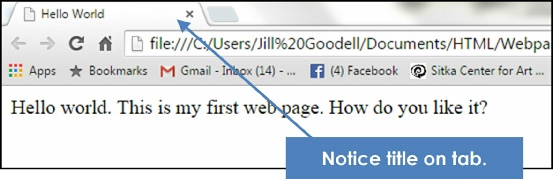
To preview your new document, go to the HTML folder and open the helloword.html file. Your browser should open up and your page will appear. Like this:

Congratulations!
You have successfully completed your first web page. It actually doesn’t get any harder than this for your simple, everyday page.
Now let’s learn some more tags.
Privacy Statement
Learning HTML for Kids
© 1999-
Your first webpage!