Learning HTML for Kids!

What’s on this page?
Chapter Eleven
Some advanced formatting: Styles Part 1
Up until now, we’ve learned how to make our headlines big, using <h1> or small using <h6>. We’ve also learned how to make paragraphs, line breaks, horizontal lines, two types of lists, links as well as add images and format our text a bit. Wow, we’ve done a lot!
But the page can be pretty boring. Why not add: background color, different fonts, colored text and/or some alignment. Let’s go!
Author’s note: In this chapter, we are covering what’s called Inline Styles, which is part of CSS (Cascade Style Sheets). I am not covering CSS in this tutorial, but am introducing you to a “taste” of what is possible. At the end of the next chapter I talk a little bit more on CSS. However, I suggest after you finish this tutorial you refer to the resource tab and visit the sites I recommend for future study.
Style Attribute
As with all attributes, Style must appear in the opening tag of the element. For example:
<h1>style=”color:red”>This headline</h1>
This line of code is telling the browser to make the words”This headline” a first level headline (<h1>, the largest) and in red.
I could also use the style attribute to select a font I want, like Arial. Here’s the code:
<h1 style="color:red">Headline One</h1>
<h1 style="font-
But to save space, I create a style for one line by combining the color and font-
<h1 style="color:blue;font-
Notice the color and font-
Font-
Let’s see if we can create three different colors with three different fonts.
Step One
Enter this code into your text editor.
<!DOCTYPE html>
<html>
<head>
<title>Styles</title>
</head>
<body>
<h1 style="color:red;font-
<h1 style="font-
<h1 style="color:blue;font-
</body>
</html>
Step Two
Save the file as style.html.
Step Three
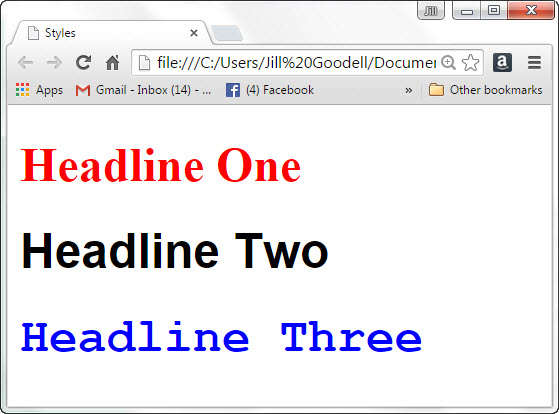
Open the file and view it in the browser. Does it look like this? If not, best look over the code for a missing mark.

Notice there was no color entered for the second one so the browser went with the default color: black. Here’s so more information on color and font-
Colors
Colors can be listed in several ways. They can be in HEX numbers, RGB numbers or just in standard color names. We are going to use the names here. You can find them at W3School. There 140 different names; so you have lots of choices.
Font-
Every computer comes loaded with several fonts. If you don’t use the font style that is on the end user’s system, the browser will automatically go with the default of Times New Roman. So how can you prevent this problem? Include more than one font name. For instance, as with example above, we have a line of code with a font-
<h1 style="font-
Headline One</h1>
Notice the words sans-
Here is a list of fonts that are a safe bet:
Serif (decorated with marks)
New Times Roman, Times
Georgia
Sans-Serif (plain type, no decorations)
Arial
Arial Black
Verdana
Tahoma
Monospace (like typewriter type)
Courier
Courier New
Font-
Now that we’ve learned to color our fonts, we can also change the size by using font-
using type sizes in px (pixels). Like so:
<!DOCTYPE html>
<head>
<title>Styles</title>
</head>
<body>
<h1 style="color:red;font-
<h1 style="font-
<h1 style="color:blue;font-
</body>
</html>
Here it is in the browser:

Let’s learn more about Styles in the next chapter!
Privacy Statement
Learning HTML for Kids
© 1999-
Styles
Inline Styles
Style Attribute
style=
color:
font-
font-