Learning HTML for Kids!

What’s on this page?
Chapter Three
HTML structure.
All HTML documents are divided into two main parts: the head and the body. When you begin any new page, it must have a declaration: <!DOCTYPE html>. It’s telling or declaring to the browser that the following file is an HTML file.
To build any webpage you will need four primary tags: <html>, <head>, <title> and <body>. These are all container tags and must appear as pairs with a beginning and an ending.
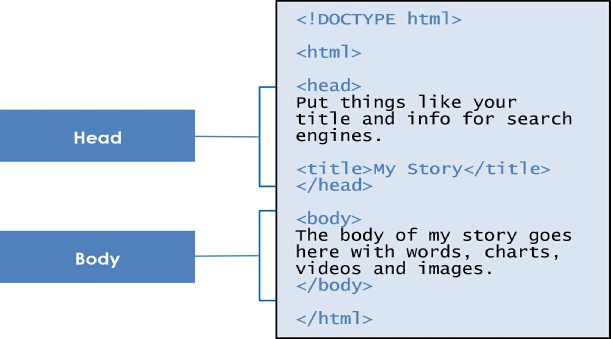
Here is a diagram, showing the two main parts and the primary tags.

<html>…</html>
Every HTML document begins and ends with the <html> tag. This tells the browser that the following document is an html file. Remember, tags tell the browsers how to display information.
<head>…</head>
The <head> tag contains the title of the document along with general information about the file, like the author, copyright, keywords and/or a description of what appears on the page.
<title>…</title>
Appears within the <head> tags and gives the title of the page. Try to make your titles descriptive, but not more than 20 words in length. The title appears at the very top of the browser page on the title tab.
<body>…</body>
The main content of your page is placed within the body tags: your text, images, links, tables and so on.
Nesting
Part of the web page structure is called nesting. Notice above how the tag <title> is nested inside the <head> tag, while <head> and <body> are nested inside <html>.
Each new set of tags are nested inside other tags, just like those Russian dolls, Matryoshka. Think of it another way, like smaller boxes inside larger boxes.
 Good job so far. Are you ready to build your first page? Then let’s go!
Good job so far. Are you ready to build your first page? Then let’s go!
Privacy Statement
Learning HTML for Kids
© 1999-
HTML structure
Head and Body
<!DOCTYPE html>
<html…></html>
<head>…</head>
<title>…</title>
<body>…</body>
Nesting