Learning HTML for Kids!

What’s on this page?
Chapter Five
Basic Text Formatting
After any length of time on the Internet, you’ll notice that a webpage is made up of more than just plain words on a screen. There are headlines, paragraphs, graphics, colors and much more. It’s a lively place to be.
Our next tags-
Paragraphs and Breaks <p>…</p>
Every time you want to begin a new paragraph, you use the paragraph tag. This is a container one, so you have to remember to have a beginning and an ending. Do you remember what an ending tag looks like? Here’s the tag with an opening and an closing:
<p>…</p>
To add a single line of space, you use the break tag:
<br>
This is an empty tag and stands alone. You can use the <br> tag to insert one or more blank lines.
Horizontal Rule
To create a horizontal line on your page you use the empty tag:
<hr>
Headline tag
One way to create bold copy in HTML is by using the headline tag. There are six levels of headlines, ranging from <h1>…</h1> to <h6>…</h6>. Here is an example of the code for all the headline sizes:
<h1>Level 1 Headline</h1>
<h2>Level 2 Headline</h2>
<h3>Level 3 Headline</h3>
<h4>Level 4 Headline</h4>
<h5>Level 5 Headline</h5>
<h6>Level 6 Headline</h6>
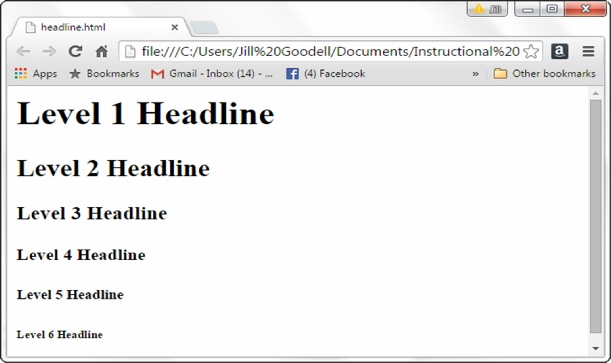
And here is how each level looks in a browser:

To begin using our new code, we are going to create a story about Muffins, the cat. Here is the text below, which we will mark-
Muffins, the early years
Hi. My name is Muffins. I am a mighty cat. I was adopted by my family when I was only three weeks old.
My new mommy is a human. They are funny creatures.
Notice we have a headline, and two paragraphs. Just for fun, I’m going to include a horizontal rule just under the headline. Now let’s put some code around the text.
Step 1
Load your text editor and enter the following.
<!DOCTYPE html>
<html>
<head>
<title>Muffins</title>
</head>
<body>
<h1>Muffins, the early years</h1>
<hr>
<p>Hi. My name is Muffins. I am a mighty
cat. I was adopted by my family when I was
only three weeks old.</p>
<p>My new mommy is a human. They are
funny creatures. </p>
</body>
</html>
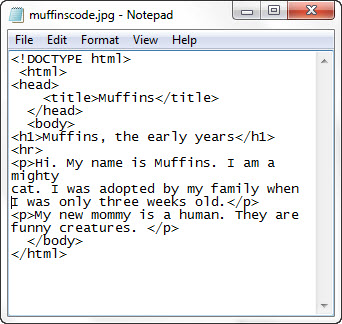
It should look like this in Notepad:
Step 2
Save the document as: muffins.html. Again, remember to save your file in the HTML folder. (See Managing Files for help)
Step 3
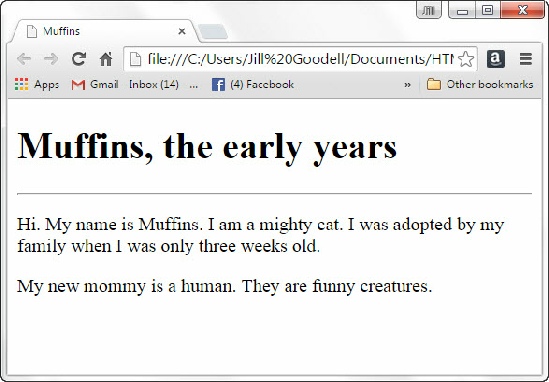
Go to the file and open it. What do you see? Is it something like this? If not, go back and check your code.

Congratulations.
You created a page with a headline, a horizontal rule and two paragraphs. Way to Go!!
Privacy Statement
Learning HTML for Kids
© 1999-
Basic Text Formatting
Paragraphs
<p>…</p>
Horizontal Line
<hr>
Line Break
<br>
Headline
<h1>…</h1>